Check out Feeds on Github, or
Download it from the website.
About a year ago, I created
Feeds to scratch an itch. I wanted a desktop app that would help
me keep tabs on our team’s commits to Github. Designer
Eric Grossnickle wanted
a way to see his Dribbble activity without having to check the
website every day.
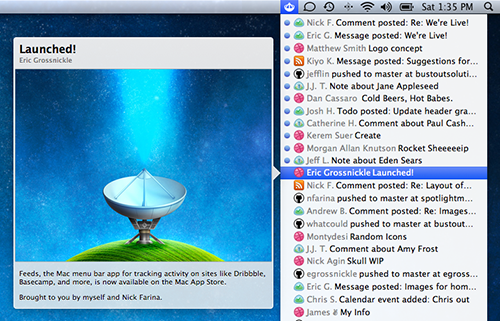
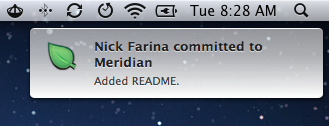
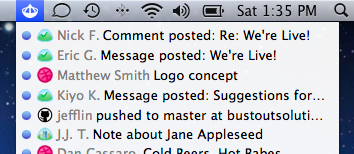
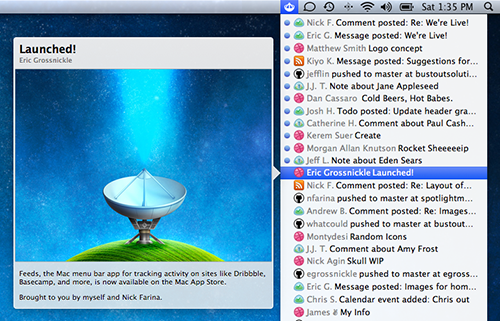
So, we built a little app that lives in your Mac menubar and
notifies you when things happen on your favorite sites. It
provides your notification history, read/unread status, and
popover content previews.

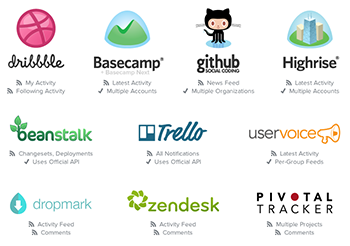
In building Feeds, we wanted something that other non-developers
could use to stay up to date not only with Github, but also with
other services people depend on like the CRM tool Highrise or the
collaboration app Trello.
Thanks to Eric, Feeds is beautiful. It’s easy to use and supports
a decent set of third-party sites, as well as supporting RSS/ATOM
feeds directly.

But I think we can do better. In order to support more services
and keep the existing ones up to date, we need the support of
other developers who personally use Feeds.
So we decided that the best way to expand the services Feeds
supports is to open it up to the community. Starting today, Feeds
is now free for direct download from the
official website.
The App Store version will be removed (existing customers will
continue to receive support), and the code is now
available on Github
so that anyone can contribute fixes and add support for new
services.
So how did we end up here?
Read More