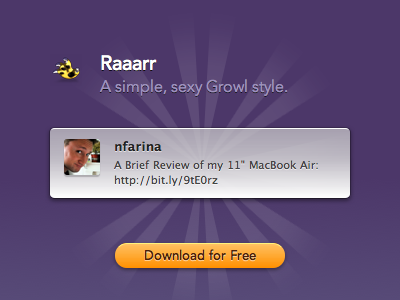
Raaarr: A Growl Style
Update: This style is now included with Growl 1.3! Go download it from the App Store and enjoy.
Download Raaarr Now [Growl pre-1.3].
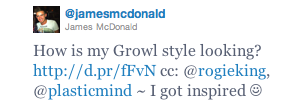
It all started way back 2 days ago when James McDonald tweeted out a design for a new Growl style:


It was a lovely Photoshop design and I offered to take a stab at coding it up.
I started with a basic HTML and CSS structure cribbed from the very slick “Eleven” Growl style by Christopher Lobay.
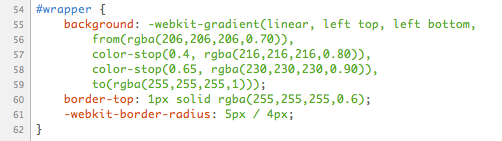
Since Growl notifications are presented using Webkit, I was able to heavily leverage some advanced CSS3 techniques. For instance, the soft, semi-transparent gradient background and border effects are all done using CSS gradients.

I soon had the basic design finished using only HTML+CSS.

But I wasn’t happy with the way most icons blended into the background of the notification. Like that yellow duck above.
What I wanted was a dynamic subtle stroke around the outside of the icon. But a standard CSS “border” wouldn’t work because the icon is technically square.
So I turned to image-based
CSS masking. I
created a simple <div> that was a semi-opaque
black square that sits behind the icon. Then, I used a reference
to the icon image as the argument to a mask:


Then I stretched the <div> to be slightly
larger than the icon sitting on top of it, and voilà:

Finally, I wanted a nice subtle animation to give these notifications some personality. The animation should be fun, but also shouldn’t break the physicality of the notification itself; I dislike things shifting about and animating for no reason.
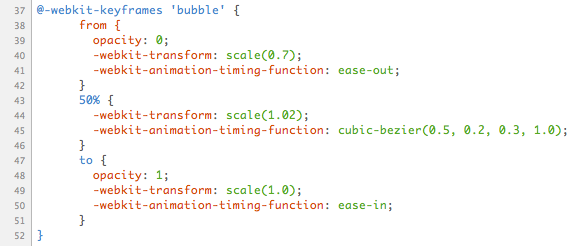
I ended up being inspired by iOS alert bubbles, and created a more subtle version of a “pop-up” using CSS3 hardware-accelerated animations:

The result was extremely pleasing. You can see it on the demo site (best+accurate results in Safari).
Speaking of the demo site, it’s got a neat trick too: it demonstrates the style by embedding the style itself in the browser, which is pretty cool. But for the actual content of the demo notifications, it’s dynamically querying Backtweets for tweets that link to the site itself!
So go tweet about the Raaarr style and you’ll show up on the homepage.